StatsFish website uses one-page design which looks modern and nice but has a number of inherent issues regarding to user tracking and analytics: the tracking information, which is collected by default by Google Analytics Universal account is quite limited: high bounced rate, no reports on pageviews and menu clicks (as in one-page design they all lead to the same page but different sections of it).
Knowing that one-page designs are quite popular, we new that these problems should already have a solution. After some research, we found out that these issues are quite common and there are blogs around on this topic.
Here is what we have found.
High bounce rate
Bounce rate is an Internet marketing term used in web traffic analysis. It represents the percentage of visitors who enter the site and "bounce" (leave the site) rather than continue viewing other pages within the same site.
In case of one-page design, there are no other pages (as all information is presented on one page and the menu scrolls down to the relevant sections on this page), so the bounce rate should be very high. It’s normal for a such website format but can be change fixed.
Here are some helpful blogsposts on how you can do it.
http://aroundanalytics.com/trick-to-solve-high-bounce-rate-of-google-analytics-in-a-one-page-site/
http://analytics.blogspot.be/2012/07/tracking-adjusted-bounce-rate-in-google.html
Tracking direct links to menu/site sections
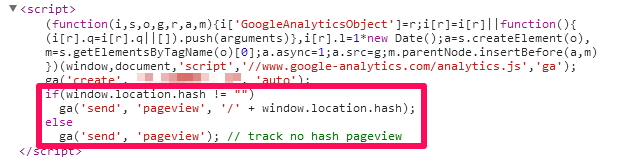
The second issue is related to the way links to sites sections are structured (for example, link to services section looks like this: http://www.statsfish.com/#services). Unfortunately, this kind of 'anchored'-links are not tracked properly in Google Analytics by default, but this too can be fixed by changing the standard tracking code and making sure we register page visits with anchor information (if available).

Tracking anchored menu clicks
The previous code solves only part of our problem. It will track the direct visits to anchored section links (as it works on a pageview level) but will no help with tracking menu-links or internal site links, because clicking on these will not result in page reload.
This is done by using custom events, which you can integrate on any element / event on the page.
In the blog below you can also find find a very good explanation on how do this:
http://white.net/blog/tracking-clicks-on-anchors-in-google-analytics/
There is also a handy code generator which can help you to create event tracking code.
http://www.seoweather.com/google-analytics-event-tracking-code-generator/
How to Track & Analyze Scroll Depth in Google Analytics
Because with one-page design user can just scroll to the different sections of the page, sometimes we also want to track the scrolling behavior in order to see which sections are visit most etc.
Take a look this blog, to find one possible solution for this:
http://www.blastam.com/blog/index.php/2014/04/scroll-depth-tracking-analysis-google-analytics/
Otherwise there is a handy jquery plugin available:
http://scrolldepth.parsnip.io/
New ga.js function
If you use Universal Analytics, remember that Universal Analytics uses a new tracking script called analytics.js which is different from the classic ga.js tracking script and has a different syntax.
Read more in this blog:
http://www.creare.co.uk/track-custom-events-universal-ga
For more documentations on event tracking consult Google Developers guide:
https://developers.google.com/analytics/devguides/collection/analyticsjs/events
 StatsFish
StatsFish